Setelah menentukan maksud/tujuan dari web (dalam fase perencanaan) dan mendefiniskan konten dan fungsionalitasnya, kita perlu memikirkan desain webnya. Beberapa pertimbangan utama dalam men-desain web antara lain adalah menentukan bagaimana mengorganisasi konten laman web dengan cara memilih struktur web yang tepat, menentukan bagaimana menggunakan multimedia, memikirkan hal-hal atau masalah terkait aksesabilitas, dan men-desain laman-laman untuk pengunjung internasional. Salah satu aspek yang paling penting dari desain web adalah menentukan cara terbaik dalam menyediakan navigasi web. Bila para pengguna tidak bisa menemukan dengan mudah informasi yang sedang mereka cari, mereka tidak akan kembali lagi ke situs web kita.
Banyak cara untuk mengorganisasi laman web, seperti halnya mengorganisasi suatu laporan kertas. Tabel di bawah ini adalah daftar beberapa standard dalam melakukan organisasi laman web yang mudah dibaca dan dinavigasi
 |
| Tabel Pengorganisasian Web Dasar |
Situs-situs web bisa menerapkan beberapa jenis struktur yang berbeda, termasuk linear, hirarkis, dan ber-jejaring. Masing-masing struktur menghubungkan laman-laman web dengan cara yang berbeda untuk menentukan bagaimana para user menavigasi situs dan melihat laman-laman web. Kita harus memilih suatu struktur situs berdasarkan bagaimana para user akan menavigasi situs dan melihat konten situs.
Struktur situs web yang linear menghubungkan laman-laman web seperti garis lurus seperti gambar berikut di bawah ini.
 |
| Struktur web Linear |
Suatu struktur situs web yang linear cocok untuk informasi pada laman-laman web yang ingin dibaca dengan urutan tertentu. Misalnya, jika informasi pada laman web pertama, yaitu modul 1, digunakan untuk memahami informasi pada laman web kedua, yaitu modul 2, kita harus menerapkan suatu struktur linear. Masing-masing laman akan memiliki link-link dari satu laman ke laman berikutnya, serta link kembali ke laman sebelumnya. Ada banyak contoh kasus dimana laman-laman web perlu dibaca satu demi satu, misalnya pada kasus material untuk pelatihan dimana modul 1 perlu diselesaikan sebelum modul 2 bisa dicoba.
Variasi lain dari struktur situs web linear meliputi penambanhan link ke laman home dari situs web, seperti ditunjukkan dalam gambar di bawah berikut:
 |
| Variasi struktur linear dengan laman home |
Untuk beberapa situs web, berpindah-pindah dari satu modul ke modul berikutnya adalah sesuatu yang masih penting, meskipun kita juga ingin memberikan para user kemudahan akses ke laman home kapanpun. Untuk kasus seperti ini, kita masih perlu menyediakan link-link dari laman-laman tersebut ke laman modul atau laman sebelumnya atau selanjutnya, tetapi setiap laman web akan juga memiliki link ke laman home. Dengan cara seperti ini, user tidak perlu meng-klik link sebelumnya beberapa kali untuk bisa kembali ke laman home.
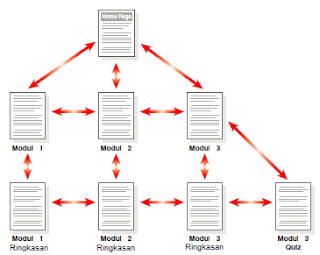
Suatu struktur situs web yang hirarkis menghubungkan laman-laman web seperti struktur mirip pohon seperti gambar di bawah ini:
 |
| Struktur web hirarkis |
Struktur situs yang hirarkis berjalan dengan baik pada situs yang memiliki laman daftar isi atau laman index yang me-link ke semua laman web lainnya. Dengan struktur seperti ini, laman index atau daftar isi akan menampilkan informasi umum, dan laman-laman yang sekunder akan memasukkan informasi yang lebih detil. Coba perhatikan bagaimana informasi pada gambar di atas diatur. Seorang pengunjung laman web akan dengan mudah berkeliling dari laman home ke ketiga modul lainnya. Selain itu, pengunjung web bisa dengan mudah menuju ke Modul 3 Quiz melalui link Modul 3. Salah satu kelemahan yang melekat dengan struktur ini adalah ketidakmampuannya untuk berpindah-pindah dari satu bagian laman ke laman lainnya. Contohnya, untuk pindah dari Modul 1 laman 2 ke Modul 3 Ringkasan, pengunjung harus menggunakan tombol back/kembali untuk menuju ke laman Home dan kemudian meng-klik link Modul 3. Hal ini mungkin tidak terlalu bermasalah untuk situs yang punya dua laman web, tetapi coba pikirkan apa yang terjadi bila Modul 1 memiliki 100 laman web.
Untuk mengatasi problem dengan model hirarkis, kita bisa menerapkan model berjejaring. Struktur situs web berjejaring tidak memiliki pengaturan, seperti gambar berikut di bawah ini:
 |
| Struktur web berjejaring |
Struktur web berjejaring sangat cocok untuk situs-situs yang memiliki informasi yang tidak perlu dibaca secara urut tertentu dan memiliki banyak pilihan navigasi. Banyak situs yang menerapkan struktur berjejaring, sehingga user bisa menavigasi diantara laman-laman web apa yang mereka inginkan dan tidak perlu secara urut tertentu. Dengan struktur ini pengunjung situs web bisa dengan mudah berpindah-pindah dari satu modul ke modul lainnya. Bila menerapkan model ini kita sebaiknya menyediakan link ke laman Home di setiap laman. Kebanyakan situs web saat ini menggunakan icon gambar di pojok kiri atas di setiap laman web untuk memasang link ke laman Home. Kita akan menggunakan teknik ini di artikel latihan lainnya.
Kebanyakan situs web saat ini adalah kombinasi dari struktur linear, hirarkis, dan berjejaring. Beberapa informasi di situs web mungkin diatur secara hirarkis dari laman index, informasi lainnya mungkin diakses dari semua area di situs tersebut, dan informasi lainnya lagi diatur secara linear untuk dibaca secara urut tertentu. Menerapkan kombinasi tiga struktur ini akan cocok apabila hal ini bisa membantu user untuk menavigasi situs dengan mudah. Kuncinya adalah bahwa user mendapatkan informasi yang tepat dengan cara se-efisien mungkin.
Tanpa menghiraukan struktur yang kita terapkan, kita seharusnya menyeimbangkan kedalaman dan kedangkalan (namun lebar) situs web. Situs web yang lebar adalah situs dimana laman Home adalah laman index utama, dan semua laman web lainnya di-link satu per satu ke laman Home seperti gambar di bawah ini:
 |
| Struktur web lebar |
Dengan membuat laman-laman web lainnya bisa diakses hanya melalui laman Home, situs web yang lebar akan memaksa user kembali ke laman Home untuk berpindah dari satu laman web ke laman web lainnya. Struktur seperti ini membuat navigasi tidak praktis (menghabiskan waktu). Struktur yang lebih baik akan menyajikan ke seorang user dengan berbagai alternatif navigasi yang membuat user bisa berpindah-pindah di antara laman-laman web.
Suatu situs web yang dalam adalah situs yang memiliki banyak level laman, membuat user meng-klik beberapa kali untuk mencapai laman web tertentu seperti gambar di bawah ini:
 |
| Struktur web dalam |
Dengan membuat pengunjung berpindah-pindah melalui beberapa laman web sebelum mencapai laman yang diinginkan, suatu situs web yang dalam akan memaksa user untuk menghabiskan waktu dengan melihat-lihat laman-laman interim yang mungkin tidak memiliki konten yang berguna. Misalnya, harap diingat bahwa perbedaan bagaimana menuju ke "Modul 3 Ringkasan" pada gambar struktur hirarkis dibandingkan dengan menuju ke laman yang sama (Modul 3 Ringkasan) pada gambar struktur web dalam. Umpamanya bahwa user menuju situs tersebut untuk belajar materi Modul 3. Namun, apabila user mengakses ke situs web dengan menggunakan struktur web dalam untuk me-review laman "Modul 3 Ringkasan" dan kemudian menuju ke "Modul 3 Quiz", user harus menuju ke laman materi Modul 3, laman demi laman untuk mencapai laman "Modul 3 Ringkasan". Kita sebaiknya selalu berpikir untuk memberikan user akses yang lebih mudah ke laman web tersebut.
Sebagai seorang developer web, kita harus memilih struktur yang tepat dan menyeimbangkan antara struktur web yang dalam dan yang lebar. Para pengguna mengunjungi situs web untuk mencari informasi. Desain yang bagus akan memberikan kemudahan dalam navigasi, sehingga pengunjung menemukan konten dengan cepat dan mudah. Selain membuat perencanaan terhadap desain situs web itu sendiri, seorang developer web seharusnya selalu membuat rencana yang spesifik tentang kesepakatan penamaan dan penyimpanan file di awal fase desain. Setelah kita menentukan struktur situs web dan perkiraan jumlah laman yang diperlukan untuk memenuhi tujuan situs, kemudian kita perlu mengidentifikasi standard apa saja yang digunakan dalam struktur folder dan penamaan file. Misalnya, ketika menyimpan laman-laman web dengan nama-nama seperti laman1.html dan laman2.html tidak akan memberi makna apa-apa terhadap maksud dan tujuan laman-laman web. Pilihan yang lebih baik misalnya adalah dengan memberi nama villanyaman.html untuk laman home situs tentang villa, dan laman web untuk form pemesanan diberi nama pemesanan.html. Nama-nama file seperti itu akan memberitahu si developer, dan juga developer lain yang bertugas untuk me-maintain situs web di masa mendatang, tentang maksud dari laman-laman web tersebut.
Prinsip yang sama berlaku untuk struktur folder yang digunakan untuk pengembangan web. Beberapa latihan dalam pembelajaran disini menggunakan beberapa file laman web dan file gambar yang semua kontennya (gambar dan laman-laman web) disimpan bersamaan dalam satu folder. Namun, untuk situs web yang besar kita mungkin ingin meletakkan file-file laman web dalam folder terpisah dari file-file gambar. Yang lebih besar lagi, situs web yang semakin kompleks mungkin perlu satu folder terpisah untuk menyimpan file-file video atau audio. Letak dimana kita menyimpan file-file tersebut akan berdampak pada bagaimana kita mengakses file-file tersebut pada kode HTML kita. Menentukan struktur folder yang baik pada fase perencanaan dalam siklus hidup pengembangan web adalah sesuatu yang penting. Kita akan mempelajari lebih lanjut tentang struktur folder yang efektif di artikel lainnya.
Selama fase desain dan development, kita sebaiknya juga mempertimbangkan jenis-jenis multimedia apa saja (jika ada) yang bisa memberi kontribusi positif terhadap situs web. Misalnya, menambahkan pesan video dari CEO perusahaan mungkin saja bermanfaat, tetapi jika lingkungan komputasi para pengguna tidak bisa mengakomodasi playback video, maka video tersebut tidak bisa memenuhi maksudnya. Secara umum, jangan menggunakan teknologi multimedia yang canggih di situs web kecuali jika benar-benar memberi kontribusi pada situs web. Saat ini, banyak situs web menggunakan konten video dan audio. Penambahan multimedia bisa meningkatkan maksud keseluruhan situs web, tetapi terkadang menurunkan isi pesan yang ada.
Terakhir, perlu dipertimbangkan juga terkait aksesabilitas dan internasionalisasi. Seorang developer web seharusnya selalu mendesain untuk dikunjungi oleh barbagai macam pengunjung yang berbeda-beda, termasuk pengunjung internasional dan pengunjung dengan gangguan fisik. Pertimbangan utama adalah bahwa software yang digunakan oleh orang-orang yang memiliki gangguan fisik tidak berfungsi pada beberapa fitur web. Misalnya, bila kita menggunakan gambar-gambar di web, selalu masukkan teks alternatif untuk semua gambar. Untuk memberi dukungan pada pengunjung internasional, gunakan ikon-ikon generik/umum yang bisa dipahami secara global, hindari kalimat-kalimat slang di konten, dan buatlah laman-laman sederhana yang bisa memuat dengan cepat pada koneksi internet yang lambat.
Hal-hal tentang desain yang baru saja di-diskusikan adalah hanya sebagian saja dari desain laman web dasar yang perlu dipertimbangkan. Di dalam pembelajaran disini, hal-hal tentang desain akan diarahkan sesuai dengan proyek/latihan terkait. Banyak sumber desain laman web yang sangat bagus di internet bisa dipelajari dan diadopsi.
Setelah desain web ditentukan, proses pengembangan web dimulai. Di artikel-artikel lain di pembelajaran ini akan membahas standard-standard laman web yang baik, disamping pengembangan laman web yang sesungguhnya. Kita akanvbelajar tentang berbagai macam teknik pengembangan web termasuk link-link, tabel-tabel, gambar-gambar, peta gambar, dan form web (formulir). Gambaran besar yang akan membahas semua teknik-teknik pengembangan web di artikel-artikel ini adalah penggunaan CSS (Cascading Style Sheets).
Link-link terkait Siklus Hidup Pengembangan Website:
Link-link terkait Siklus Hidup Pengembangan Website:

No comments:
Post a Comment